IT분야 (IT sector)
SPA (Single Page Application) 완벽 분석: 현대 웹 개발의 핵심
Sherlockhomes
2025. 4. 13. 14:25
728x90
반응형
SPA (Single Page Application) 완벽 분석: 현대 웹 개발의 핵심

SPA(Single Page Application)는 현대 웹 개발에서 빼놓을 수 없는 핵심 개념입니다. 이 글에서는 SPA의 정의, 동작 방식, 장단점, 그리고 실제 개발 시 고려 사항까지 자세히 알아보겠습니다.
1. SPA란 무엇인가?
SPA는 단일 페이지로 구성된 웹 애플리케이션입니다. 기존의 멀티 페이지 애플리케이션(MPA)과는 달리, SPA는 최초 한 번 서버에서 HTML, CSS, JavaScript를 로드한 후, 사용자의 모든 상호작용에 대해 페이지 전체 를 다시 로드하지 않습니다. 대신 JavaScript를 사용하여 필요한 데이터만 서버에서 비동기적으로 가져와 현재 페이지를 동적으로 업데이트합니다.
핵심 개념:
- 단일 페이지: 애플리케이션은 하나의 HTML 페이지를 기반으로 동작합니다.
- 동적 업데이트: 페이지 전체를 다시 로드하지 않고 필요한 부분만 업데이트합니다.
- 비동기 통신: 서버와 데이터를 주고받을 때 비동기적인 방식을 사용합니다 (주로 AJAX 또는 Fetch API).
2. SPA는 어떻게 동작하는가?
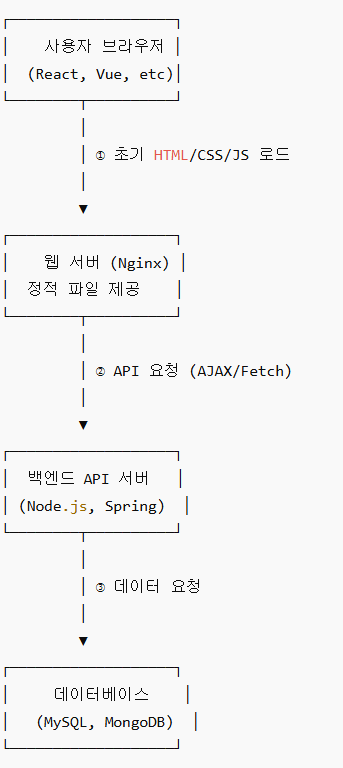
- 최초 로딩: 사용자가 웹 애플리케이션에 접속하면 서버는 HTML, CSS, JavaScript 파일을 브라우저로 전송합니다.
- 애플리케이션 실행: 브라우저는 받은 파일을 해석하고 JavaScript 코드를 실행하여 애플리케이션을 초기화합니다.
- 사용자 상호작용: 사용자가 링크를 클릭하거나 버튼을 누르는 등의 상호작용을 하면, JavaScript 코드는 필요한 데이터를 서버에 요청합니다.
- 데이터 업데이트: 서버는 요청받은 데이터를 JSON 또는 XML 형태로 응답합니다. JavaScript 코드는 이 데이터를 받아 현재 페이지의 필요한 부분을 업데이트합니다.
- 반복: 3, 4번 과정이 반복되면서 사용자는 페이지 새로고침 없이 부드러운 사용자 경험을 누릴 수 있습니다.
3. SPA의 장점과 단점
장점:
- 향상된 사용자 경험 (UX): 페이지 로딩 없이 부드러운 화면 전환이 가능하여 사용자 경험을 크게 향상시킵니다. 데스크탑 애플리케이션과 유사한 경험을 제공합니다.
- 빠른 속도: 필요한 데이터만 업데이트하므로 페이지 전체를 다시 로드하는 MPA 방식보다 속도가 빠릅니다.
- 클라이언트-서버 분리: 프론트엔드와 백엔드 개발을 명확하게 분리하여 개발 효율성을 높일 수 있습니다. API를 기반으로 통신하므로 다양한 플랫폼 (웹, 모바일 앱 등)에서 재사용하기 용이합니다.
- 캐싱 용이성: 정적 자원 (HTML, CSS, JavaScript)을 캐싱하여 성능을 최적화할 수 있습니다.
단점:
- 초기 로딩 시간: JavaScript 파일 크기가 커질 수 있으므로 초기 로딩 시간이 길어질 수 있습니다. 코드 분할 (Code Splitting)과 같은 기술을 사용하여 해결할 수 있습니다.
- SEO (검색 엔진 최적화) 문제: 검색 엔진 봇이 JavaScript를 실행하지 못하면 콘텐츠를 제대로 크롤링하지 못할 수 있습니다. 서버 사이드 렌더링 (SSR) 또는 프리렌더링 (Prerendering)을 사용하여 해결할 수 있습니다 .
- JavaScript 의존성: JavaScript가 비활성화된 환경에서는 제대로 동작하지 않습니다.
- 보안: 클라이언트 측에서 많은 로직을 처리하므로 보안에 더욱 신경 써야 합니다.
4. SPA 개발 시 고려 사항
- 라우팅: SPA는 단일 페이지에서 여러 화면을 보여주기 때문에 클라이언트 측 라우팅이 필수적입니다. React Router, Vue Router, Angular Router와 같은 라이브러리를 사용하면 쉽게 구현할 수 있습니다.
- 상태 관리: 애플리케이션의 상태를 효율적으로 관리하는 것이 중요합니다. Redux, Vuex, Zustand와 같은 상태 관리 라이브러리를 사용하면 복잡한 애플리케이션의 상태를 체계적으로 관리할 수 있습니다.
- SEO: 서버 사이드 렌더링 (SSR) 또는 프리렌더링 (Prerendering)을 사용하여 검색 엔진 최적화를 고려해야 합니다. Next.js, Nuxt.js와 같은 프레임워크는 SSR을 쉽게 구현할 수 있도록 지원합니다.
- 성능 최적화: 코드 분할 (Code Splitting), 레이지 로딩 (Lazy Loading), 이미지 최적화 등을 통해 초기 로딩 시간을 줄이고 사용자 경험을 개선해야 합니다.
- 보안: XSS (Cross-Site Scripting), CSRF (Cross-Site Request Forgery)와 같은 보안 취약점에 대비해야 합니다.
5. 결론
SPA는 뛰어난 사용자 경험과 빠른 속도를 제공하는 현대 웹 개발의 핵심 기술입니다. 장단점을 명확히 이해하고 개발 시 고려 사항들을 충분히 숙지한다면, 사용자에게 최고의 웹 경험을 선사하는 SPA를 구축할 수 있습니다.
728x90